++ 50 ++ フォトショ ロゴ 切り抜き 282243-フォトショ ロゴ 切り抜き
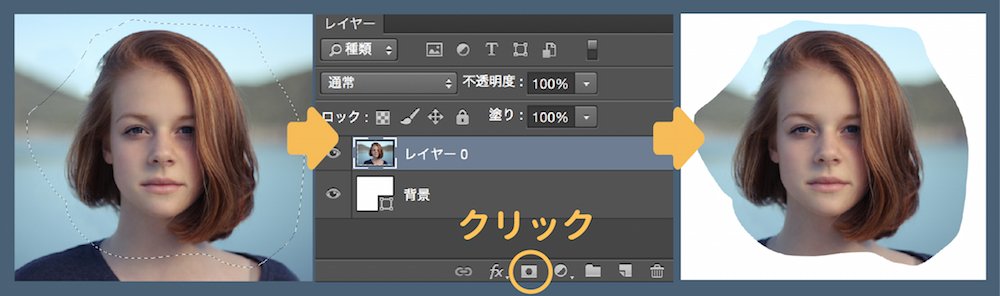
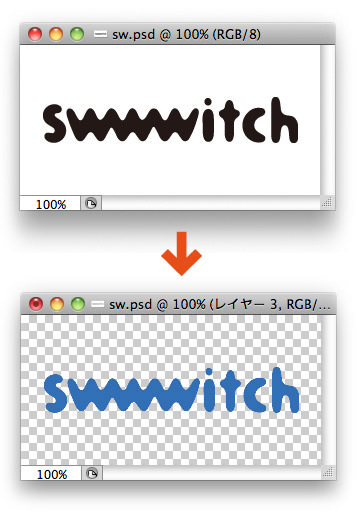
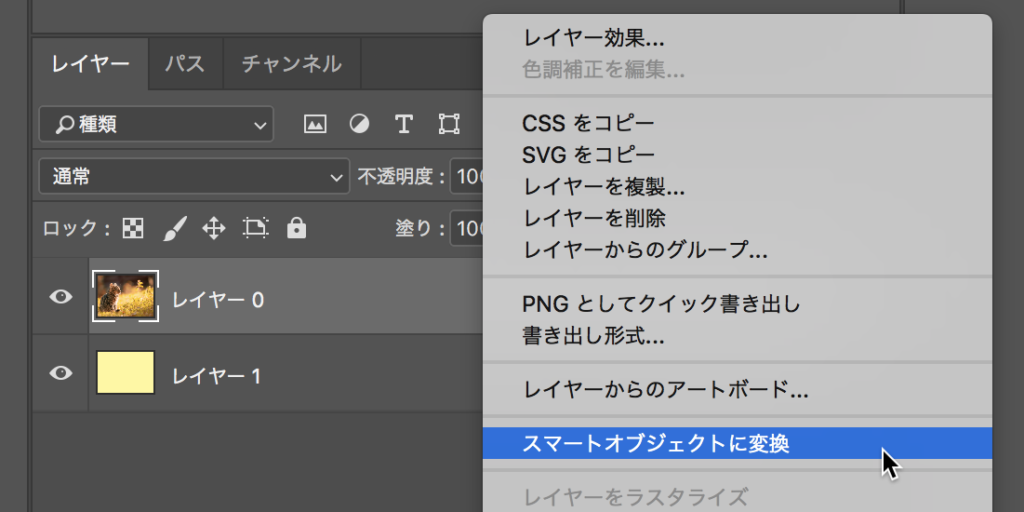
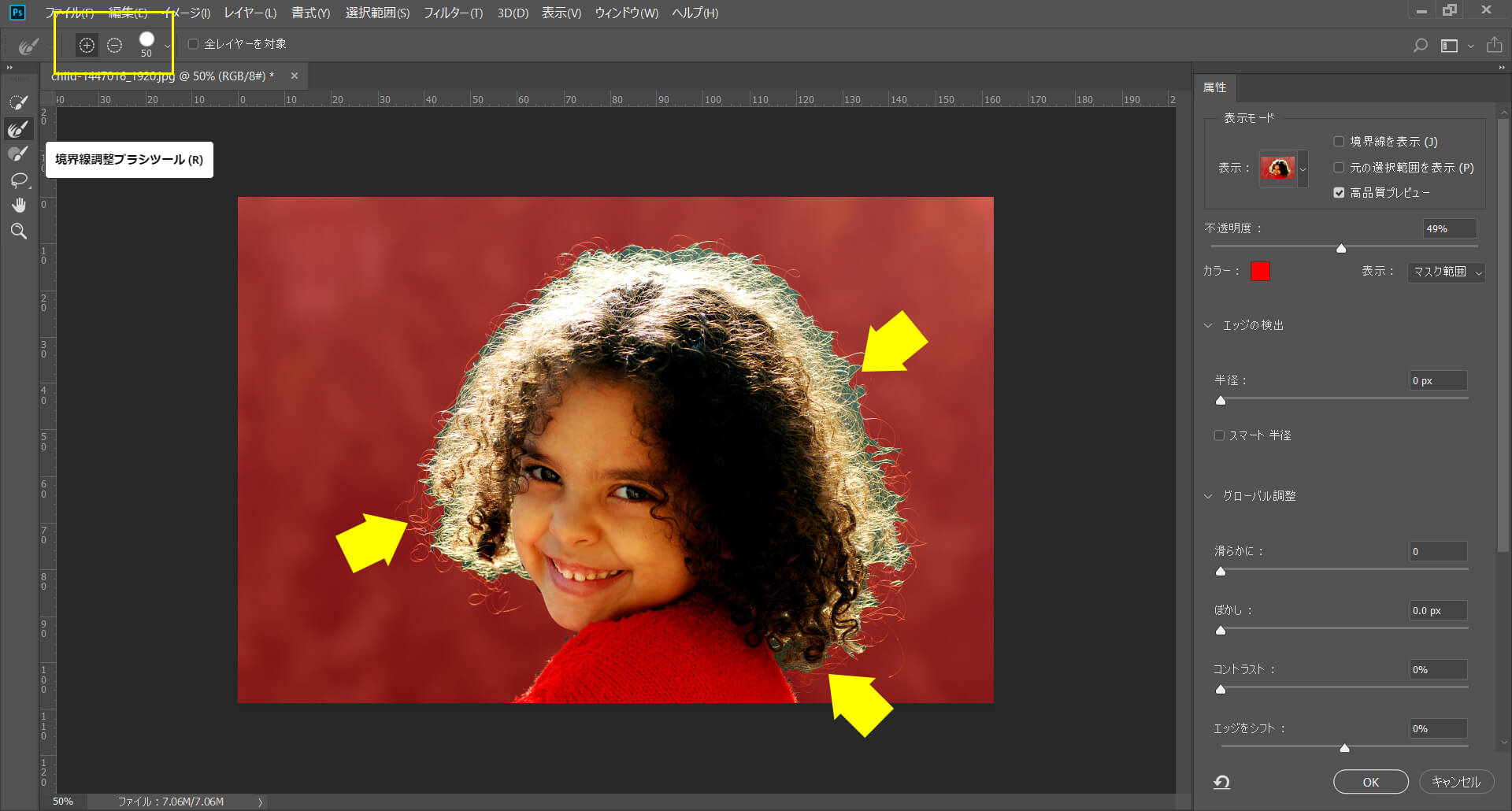
画像を開いたら、これから切り抜く元画像をレイヤーのコピーで保存しておいてください。 なげなわツールを選択したら、人物の境界をざっくりと囲みます。 人物の境界をなぞったら、メニューバーの境界線の調整を選択します。 境界線の調整の表示モードで背景を白にして境界部分を見やすくします。 人物の後頭部付近にゴミ(グレーとなっている部分)が 画像の中の文字の部分だけを切り抜く (2)ロックの部分をクリックして、背景からレイヤーに変更します。 (下記の画面が表示されていない場合はウィンドウでレイヤーにチェックをつけて表示させてください) (3)モノクロにして文字を切り抜きAdobeが提供するPhotoshopは業界最大手のラスタ(ビットマップ、ピクセル)形式の写真の加工やグラフィックの作成に利用されている画像編集・加工ソフトです。 サイズ変更、カラー設定、画像加工に便利なたくさんの機能が利用できるデザイナーの強い味方です。 以前は有料版の正規購入者であれば、Photoshop CS2 (Creative Suite 2) が無料でダウンロード可能でしたが、13
Photoshop 21cafeロゴデザイン カリキュラム
フォトショ ロゴ 切り抜き
フォトショ ロゴ 切り抜き-という事がちょこちょこありますよね? そんなあなたに Photoshopを利用してパス素材を コピーする方法伝授します。 パス素材を作る前の下準備 イラレで画像を切り抜く(トリミング)方法その1 イラレを使った切り抜き方(トリミング方法)について紹介します。 と言いましたが、残念ながら正確にはイラレにトリミング機能はありません。 しかし、イラレのクリッピングマスクという機能を使えば、トリミングのようなことができます。 まずはじめに、画像を配置します。 画像を配置すると、埋め込み




Photoshopからイラレに背景透明画像を配置する方法 Youtube
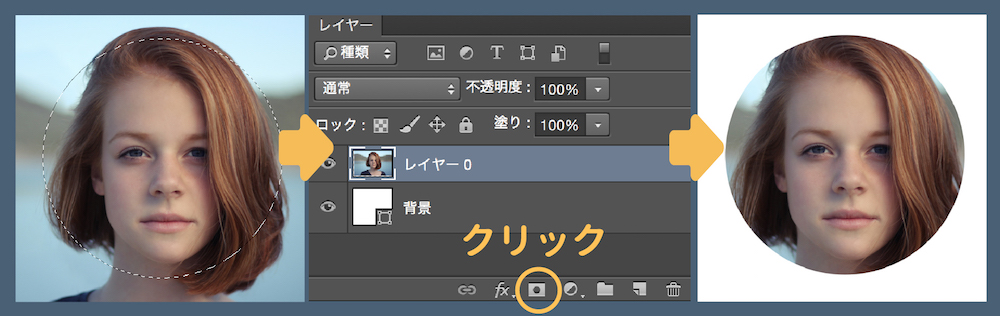
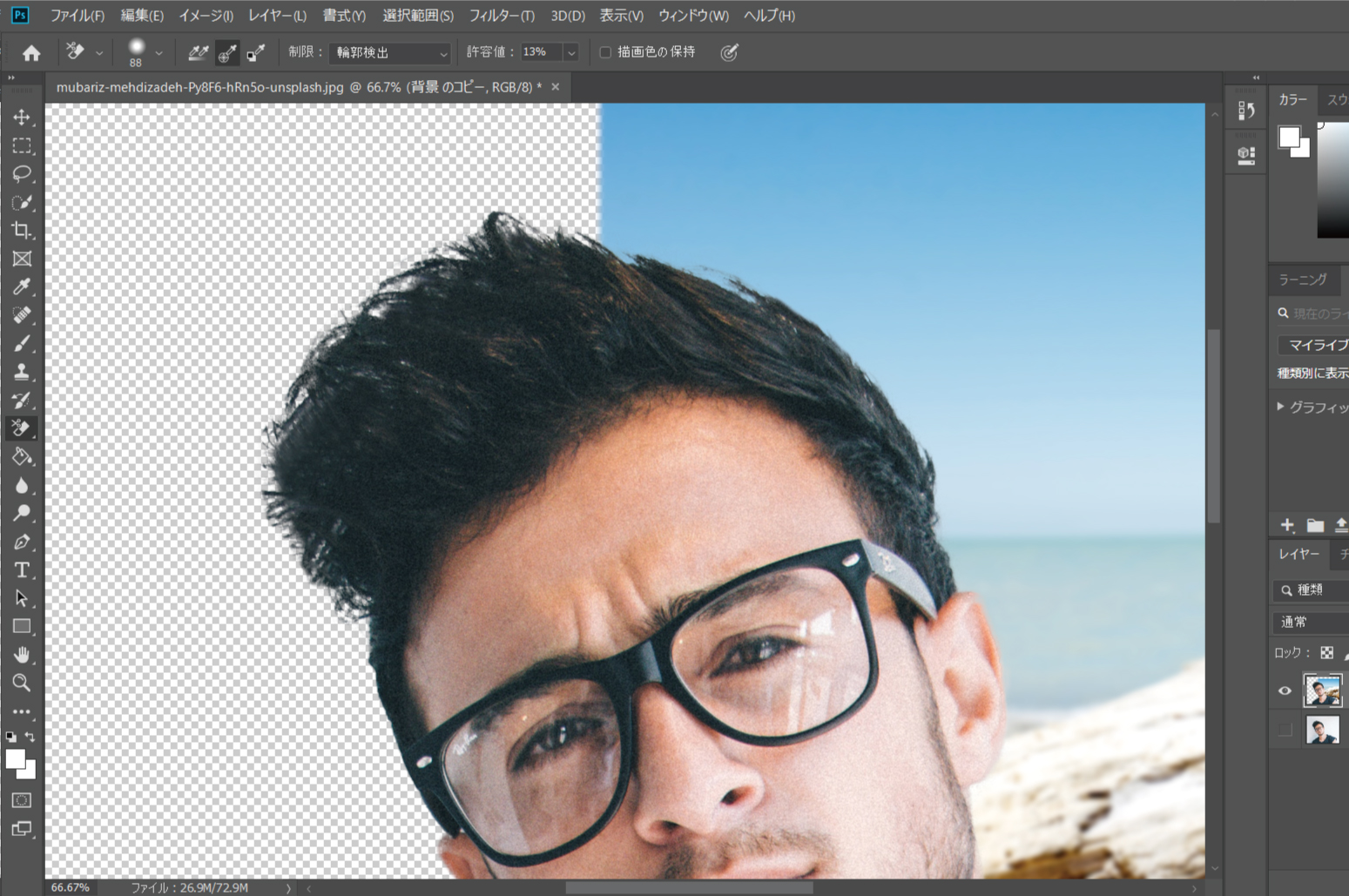
その2:明るさ調整とゴミ取りをします 透過したい部分を真っ白に、線で残したい部分をまっ黒にしていきます。 パッと見は白で飛んでいても、拡大するとまだまだ粗いところが目立ちますね。 真っ黒にしたいので、彩度をMAXまで下げます。 Ctrlロゴ画像など、背景が単色で区別しやすい画像を切り抜いてみます。 1 レイヤー一覧から切り抜きたい画像のレイヤー(「背景」など)をダブルクリックして「新規レイヤー」ダイアログを表示させ、そのまま「ok」ボタンを押します 2 フォトショップ 筆文字 切り抜き Photoshop(フォトショップ、フォトショ)は割引セールやキャンペーンを利用すると、安く購入することができます。 現時点のPhotoshopの最安値は、 Adobe「フォトプラン」。 1年で11,760円(税別)、月額980円 です。 (Photoshop
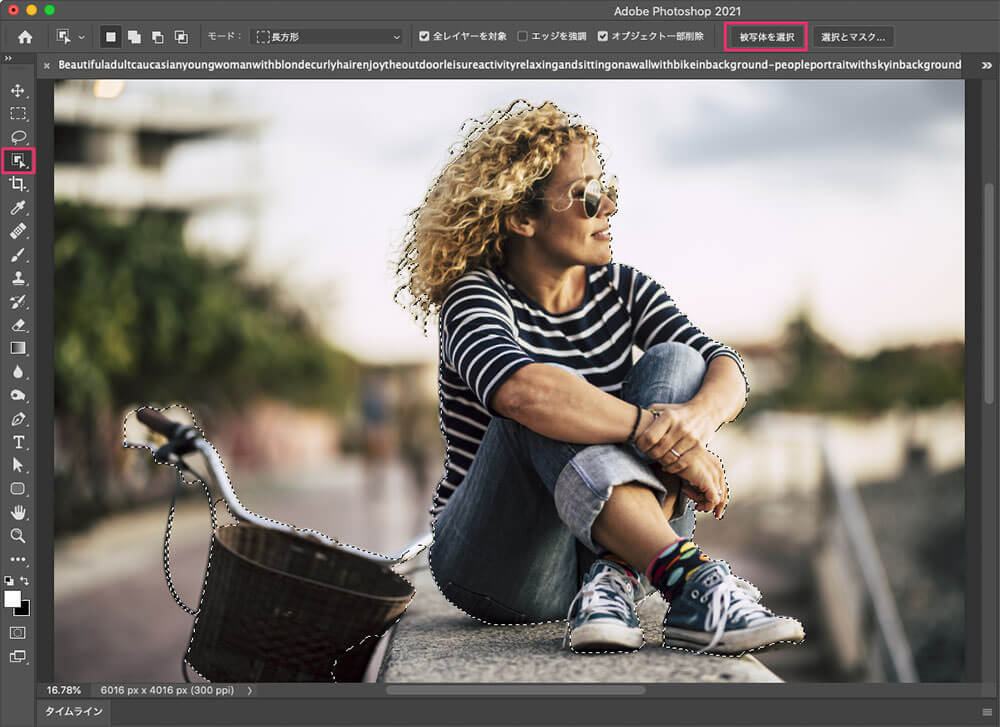
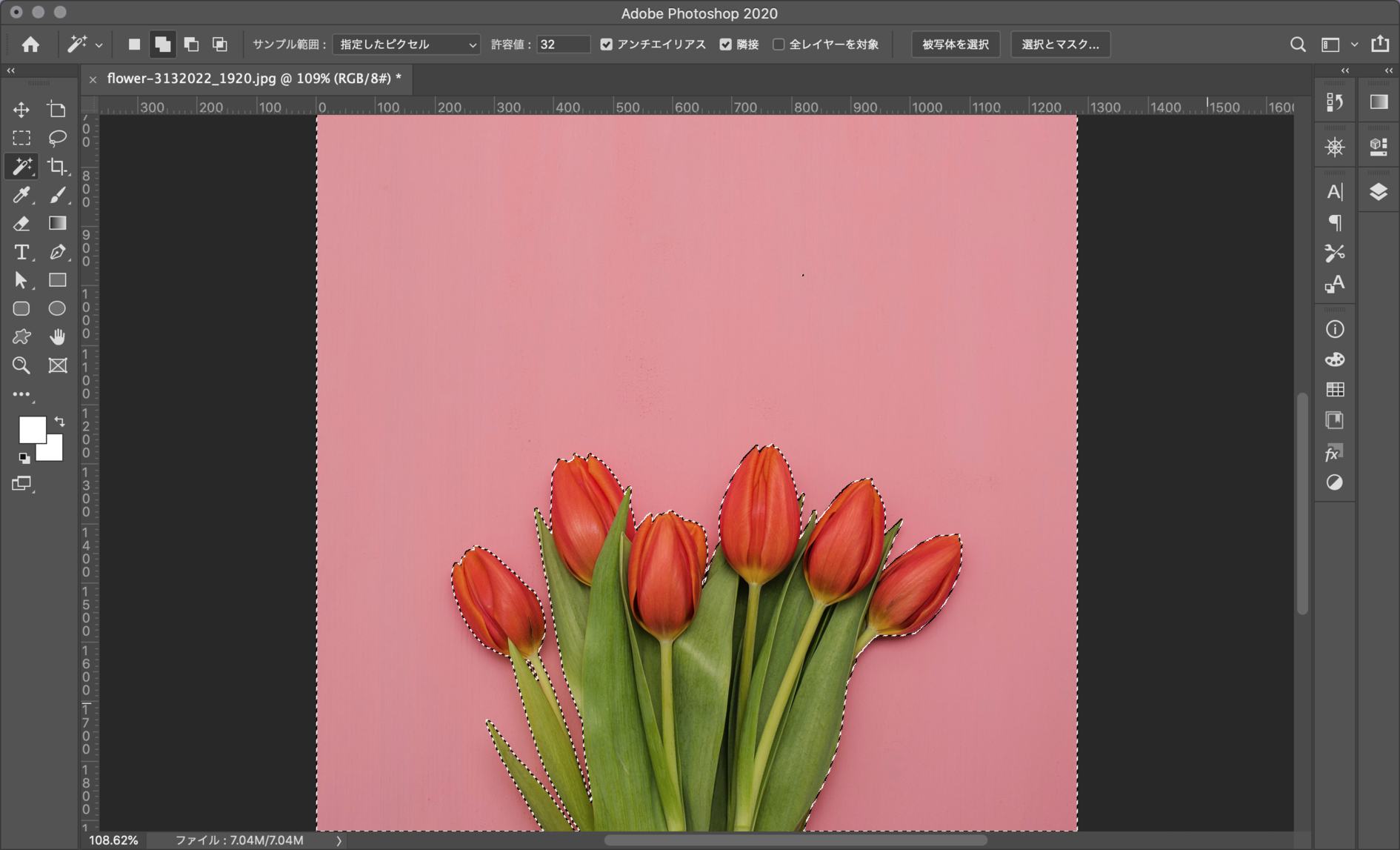
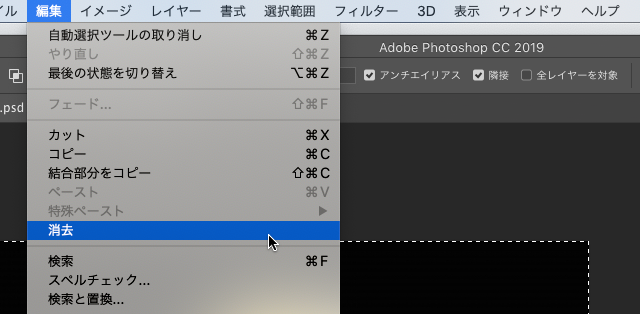
編集から塗りつぶしを選択する方法 メニューから塗りつぶしをおこなう方法です。 ショートカットを覚えてしまえばあまり使うことはありませんが、ねんのため記載しておきます。 「編集」→「塗りつぶし」を選択します。 すると「塗りつぶし」と書かれたパネルが出現します。 内容と書かれた部分をクリックすると 描画色、背景色、カラー選択、パターン 先ほどと同じように被写体の選択でざっくりと切り抜きの境界線をAIに行ってもらいます。 選択範囲>選択とマスク で 被写体を選択 をクリックします。 細いところを見てみると、まだあまり綺麗に切り取れていない部分があるので、ここからは自分の手で修正していきます。 左にある上から2つ目のブラシ、 境界線調節ブラシツールを選択 し、気になる部分(特に ケース①:選択ツールで切り抜く まずはじめにphotoshopの切り抜き方法が全くわからない方のために基本を説明します。 必要な部分以外を透明に切り抜く場合、画像(写真)をphotoshopで開いた時点では 背景となっていてそのまま切り抜くことはできません。 ↓画像のように背景を複製(背景レイヤーの上で右クリック)し、背景と複製レイヤーの間に 分かりやすい
ビジネスのit化なら合同会社ジリキ こんにちわ、龍弥デザインの脇坂です。 今回はクライアントさんから頂いたデータがサイズの小さいjpgデータなどで送られてきた場合に、簡単に切り抜いてベクターデータで自由に拡大して使えるようにする方法をご紹介します。1パスをクリックして選択 2パスファインダー→分割 3グループ化解除 (ctrlSiftG) これはアイコンでもわかるように、重なった部分のパスを分割させるツールです。 分割を押すと自動的にオブジェクトにグループ化がかかりますので 切り抜きツール|Photoshopの切り抜き方 Photoshopツールの簡単なガイドでは「 画像のエッジをトリミングまたは拡大 」と出てきます。 ツールのマークを押すと画面上の四隅に「」のような枠が出てきます。 そこをマウスでぐいっと必要な部分だけ表示させ




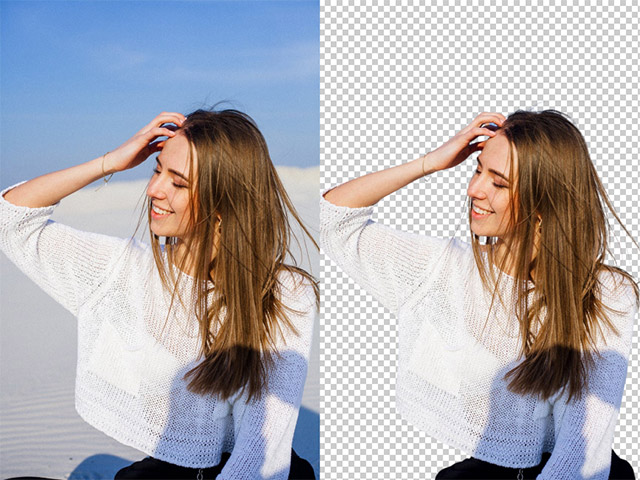
Photoshop 自動切り抜き機能で髪の毛の切り抜きが一瞬 神アプデ 321web




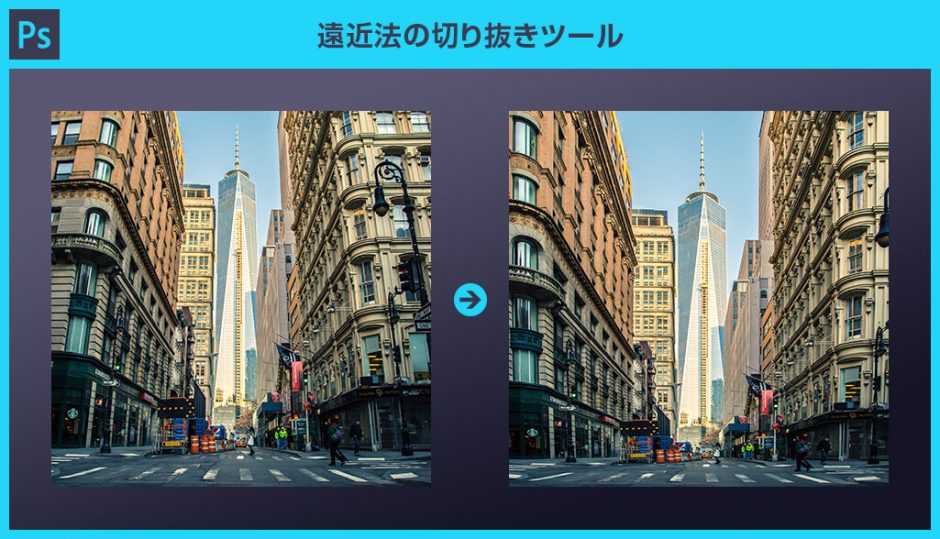
Photoshop 遠近法の切り抜きツール フォトショで斜めから撮った写真を正面に補正する方法と応用 S Design Labo
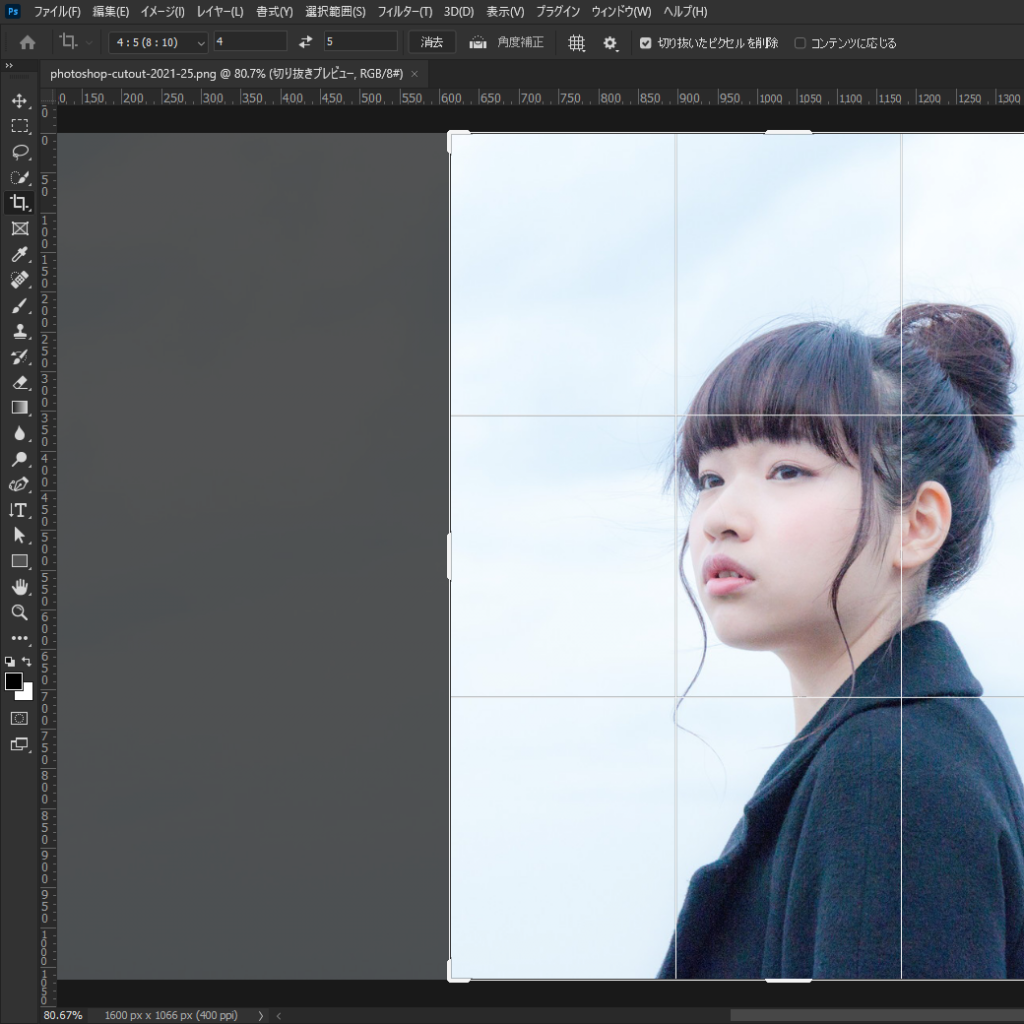
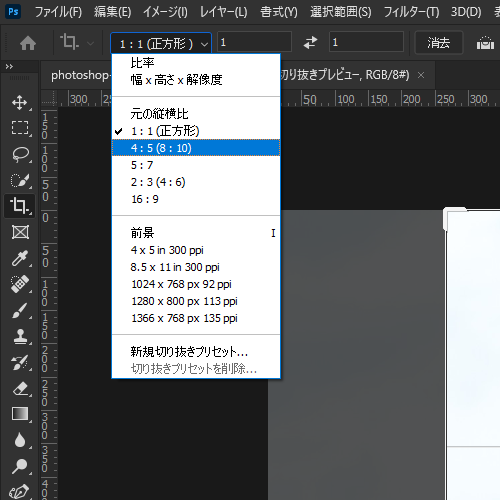
角をドラッグして範囲を調整 角をドラッグすることで切り抜き範囲を調整できます。 4 enterで完了 enterを押せば、キャンバスごと切り抜かれます。 この方法で一度切り抜いた画像は、元に戻すことができないのでご注意ください。 12 1枚の画像のみ切り抜く方法 Photoshopで、複数の画像が重なっているデータを編集しているとき、「この画像だけ切り抜きたい Photoshopで写真を輪郭切り抜きをしてIllustratorに貼り付けるやり方を説明しています。 チラシ作成においてクライアントの商品を撮影することが多いのですが、 撮影する際はできるだけ、背景を単色にするほうが切り抜きやすくなります。 PhotoshopCC17では広告制作・会社案内・カタログ・ロゴ・SP企画・グラフィック・Web・ホームページ制作等、広告に関する事なら幅広く承っております。 18年01月11日 illustrator Photoshopの切り抜きパスをIllustratorで簡単に使用する方法




Photoshopで画像を切り抜く簡単な方法




Photoshopの切り抜きが誰でもわかる 必見の技4つを徹底解説 Udemy メディア
Photoshopで切り抜きをする方法 Photoshopで切り抜きをする方法は、 切り抜きたい部分を選択ツールで選択する 「選択とマスク」で プレビューを確認しながら切り抜く部分を手動で調整する 「選択とマスク」の出力先を新規レイヤーにするか、レイヤーマスクを使って切り抜く と、大まかに3つの工程に分けることが出来ます。 切り抜き方によって使用する まず切り抜きたい部分を、「ペンツール 」などお好みのツールで選択しましょう。 パスパネルを開き、 Option/Alt を押しながら、「作業用パス」のサムネイルをクリックし、選択範囲を指定しましょう。 Photoshop CC 19(Ver~04)では、shift キーを押さなくても縦横比はそのまま固定され拡大縮小が可能になりました。 逆に縦横比を変えたい場合には、shift キーを押しながらドラッグします。 これまでと動作が逆になったのと、Illustrator などでは今まで




Adobe Photoshopとillustratorの違いと使い分け 321web




Photoshopの画像切り抜きが進化 髪の毛や複雑な背景もほんの数秒で作業完了 Photoshopvip
Photoshopの無償体験版はこちら 1 画像を開く アプリケーションメニューのファイル→開くをクリックし、ダイアログボックスから画像を選択して開くをクリックします。 2 切り抜きたい部分を選択する ツールパネルのなげなわツールを選択し、ドラッグしながら切り抜きたい部分を大まかに囲んでいきます。 大まかに選択ができたら、オプションバーの選択 最近Photoshopをゲットしたライターのしゅーへいです。 LIGデザイナー陣のデザイン技術をチラチラ見ながら、Photoshopの勉強をしております。ちなみに打倒、王さんです。 今回の記事は、手描きのイラストをデジタルデータ化する方法です。 必要な物は「スキャナ」と「Photoshop」です。オリジナルグッズ https//toypooomthebasein/ ゆるいぬLINEスタンプ販売中! ・ゆるいぬジロ 第一弾→https//googl/JFyZMK・ゆるいぬ




Photoshopを使って写真 画像を切り抜く4つの方法 デザイナーが教える背景透明化 フォトショ Mono Journal




テキストで画像を切り抜く Photoshop編 株式会社アットフリーク




Photoshop 文字装飾デザインの基礎 覚えておくべき6つの加工方法 321web




Photoshop フォトショップ で画像を切り抜く方法 初心者向け Techacademyマガジン




Photoshop フォトショップ で画像を切り抜く方法 初心者向け Techacademyマガジン



髪の毛の切り抜きも超簡単 スゴイぞcs5 Photoshop テクニックス




文字を画像の形に切り抜く Adobe Photoshop チュートリアル




Photoshopで元画像の影を活かした切り抜き画像を作成する 影 切り抜き 渡部



Photoshop 簡単 キレイ 白黒シルエット画像の切り抜き方 株式会社エフスタイルドットコム




Photoshop フォトショップ で画像を切り抜く方法 初心者向け Techacademyマガジン




Photoshopの画像切り抜きが進化 髪の毛や複雑な背景もほんの数秒で作業完了 Photoshopvip




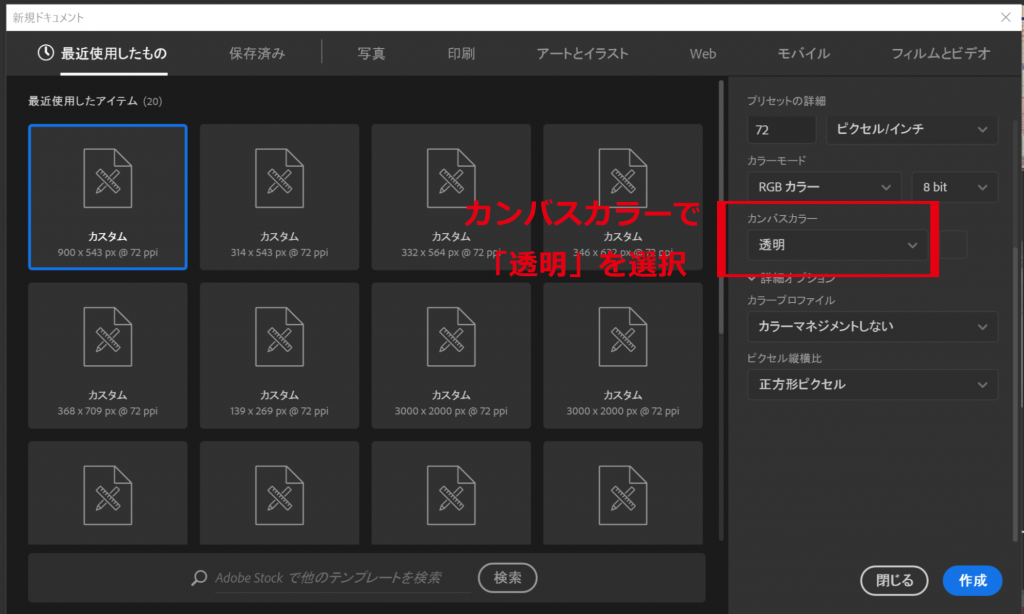
Photoshop初心者必見 画像の背景を透明に切り抜く方法 インフォコネクト株式会社



Photoshop 色の付いたロゴをキレイに切り抜く 株式会社エフスタイルドットコム




簡単画像編集 Photoshopで写真の切り抜きと縁取りの方法 Youtube




Photoshop 色域指定を使って特定の色を選択して切抜く 株式会社エフスタイルドットコム




Photoshopとelementsの違い13個 結局どっちを選ぶべき



髪の毛の切り抜きも超簡単 スゴイぞcs5 Photoshop テクニックス




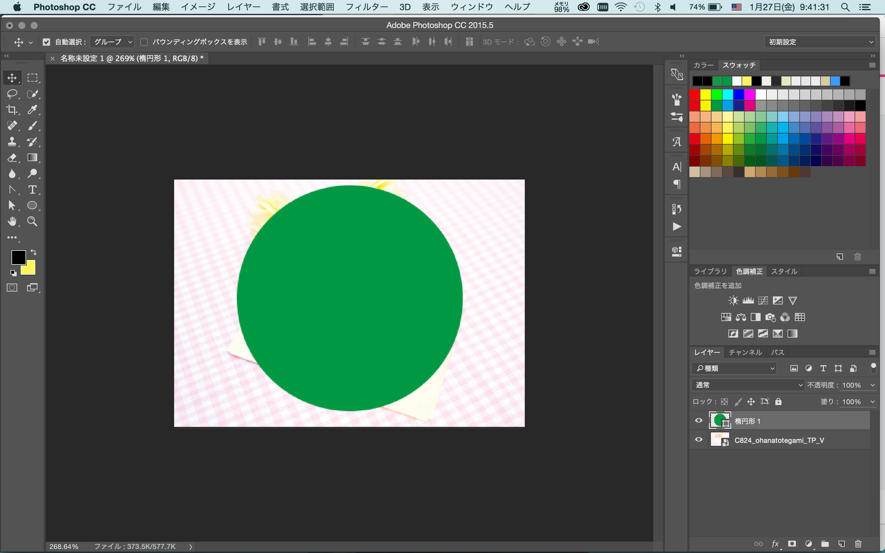
Photoshopでの図形の描き方まとめ 変形や色の変え方は




Photoshop 色の付いたロゴをキレイに切り抜く 株式会社エフスタイルドットコム



Photoshop 色の付いたロゴをキレイに切り抜く 株式会社エフスタイルドットコム



Photoshop 簡単 キレイ 白黒シルエット画像の切り抜き方 株式会社エフスタイルドットコム




Photoshop 切り抜きの方法5つと便利なテクニック




押すだけ簡単 Photoshopで背景を透明化する方法 Design Trekker




Photoshopで画像を切り抜く簡単な方法



Photoshopで手描きイラストの背景を透明にする方法 線画抽出テクニック Photoshopvip




Photoshop 画像を図形や文字で切り抜けるクリッピングマスクの使い方 Apple Compass



髪の毛の切り抜きも超簡単 スゴイぞcs5 Photoshop テクニックス




写真の切り抜きと合成 Adobe Photoshop チュートリアル



Photoshop 色の付いたロゴをキレイに切り抜く 株式会社エフスタイルドットコム



意外と知らない フォトショップで枠線を描く方法 Photoshop テクニックス




Photoshopからイラレに背景透明画像を配置する方法 Youtube




初心者向け画像あり Photoshopで画像を切り抜く方法 Codecampus




Photoshopクリッピングマスクの使い方 切り抜きの実例も紹介 みっこむ




Photoshopを使って画像の中の文字の部分だけを切り抜く方法 初心者向け With Feeling Like It




Photoshopで画像を切り抜く簡単な方法




Photoshopで画像を切り抜く方法7選 キャンバスや図形 被写体など




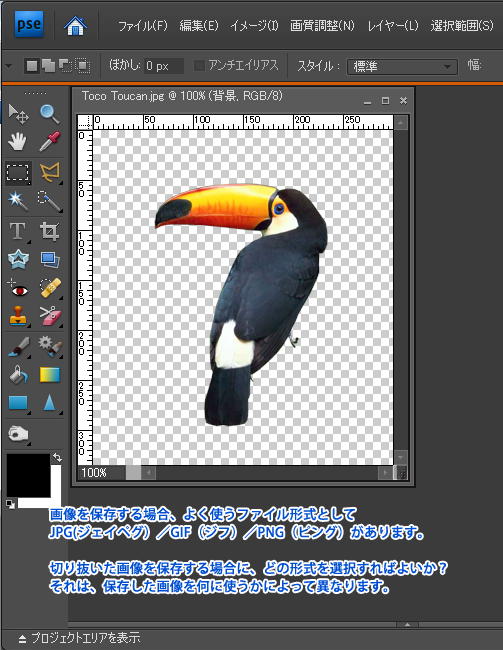
切り抜きした画像をjpg Gif Pngどれで保存するか 初心者でもできる Adobe Photoshop Elements7 フォトショップエレメンツ7 操作マニュアル 使い方 Sierrarei シエラレイ




Photoshop 画像の切り抜きだけで終わらない そのあとのデザイン加工まとめ デザイン研究所



Photoshop 色の付いたロゴをキレイに切り抜く 株式会社エフスタイルドットコム




Photoshop スマホ版での切り抜き方法を説明する 所要時間5分 録ログ




Photoshop 手書き文字をスマホで撮って取り込む スキャナー不要




Photoshop スマホ版での切り抜き方法を説明する 所要時間5分 録ログ




背景を透明にする方法 Photoshop Cs




Photoshopのマジック消しゴムツールが便利 簡単な切り抜きがサクッとできる Arrown




Photoshopで画像の切り抜き 選択範囲を作成するのはこれが一番簡単で正確 Cc 21で進化した選択範囲とマスクの作成 コリス




フォトショでロゴの作り方を解説するぞ Adobe Photoshop Cc 18 Youtube




Photoshop 画像やレイヤーのまんなかをくり抜く 切り抜く 方法 ゆずゆろぐ




Photoshop 文字で画像を切り抜き 3分でできる方法



Photoshop 21cafeロゴデザイン カリキュラム




背景を透過させる方法 Photoshop編 ポスター印刷のプリオ




まずは覚えたい Photoshopで文字を加工する6つの技法 フォトショップ Photoshop の操作 文字




初心者向け画像あり Photoshopで画像を切り抜く方法 Codecampus




背景を透過させる方法 Photoshop編 ポスター印刷のプリオ




Photoshop 切り抜きの方法5つと便利なテクニック




背景を透明にする方法 Photoshop Cs



Photoshop 簡単 キレイ 白黒シルエット画像の切り抜き方 株式会社エフスタイルドットコム




Photoshopで切り抜いた画像の境界線を綺麗にする方法 フリンジ削除 Adlive Co




Photoshop 切り抜きの方法5つと便利なテクニック




初心者向け Photoshopで画像を切り抜く方法と気をつけること デジタルマーケティングブログ




ロゴを 切り抜かずに 透過する Dtp Transit




Photoshop 素人なりにロゴを切り抜いて 白背景を透過背景にすること出来るようになったのでメモしておく Rabirgo



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch




フォトショップ切り抜きを極める 境界線をきれいに調整する瞬速テクニック5個まとめ Photoshopvip



3



切り抜き画像に影を合成する方法 Photoshop




Photoshopで画像を切り抜く簡単な方法




Photoshop フォトショップ で画像を切り抜く方法 初心者向け Techacademyマガジン




Photoshop切り抜きをマスターする 12個の鉄板テクニック 完全ガイド Photoshopvip




Photoshop切り抜きをマスターする 12個の鉄板テクニック 完全ガイド Photoshopvip




Iphoneアプリ作成 Photoshop フォトショップ 高速学習 その5 クリッピングマスク レイヤースタイルダイアログボックス 自宅クラウドでai 機械学習 Ci Cd 自動化 全てやろう




Photoshop 文字装飾デザインの基礎 覚えておくべき6つの加工方法 321web




Photoshopの切り抜きが誰でもわかる 必見の技4つを徹底解説 Udemy メディア




テキストで画像を切り抜く Photoshop編 株式会社アットフリーク




Photoshop 画像の切り抜きだけで終わらない そのあとのデザイン加工まとめ デザイン研究所




このやり方はマスターしておきたい Adobe公式 Photoshopで複雑な形を選択し 切り抜く方法 コリス




ペンツールの用語を把握しよう イラレ デザイン フォトショ




自動選択ツールを使用して画像を切り抜く方法 Photoshop Cs6 Cc 15



1




Photoshopの切り抜きが誰でもわかる 必見の技4つを徹底解説 Udemy メディア




Photoshopでイラストなどの背景を透明 透過 にする方法 Web Saku




Photoshop 画像の切り抜きだけで終わらない そのあとのデザイン加工まとめ デザイン研究所




初心者向け Photoshopで画像を切り抜く方法と気をつけること デジタルマーケティングブログ



Photoshop Express 写真補正 加工アプリ をapp Storeで




Photoshopで使える 写真の背景を自動で切り抜く Remove Bg の使い方 Sonicmoov Lab




Photoshopで画像を切り抜く簡単な方法



Photoshop 色の付いたロゴをキレイに切り抜く 株式会社エフスタイルドットコム




フォトショップで背景を透明にする3つの技をスイスイ理解できる Udemy メディア




Photoshop クリッピングマスク 画像を好きな形に切り抜く方法 僕のノート




Photoshop 瞬速で人物を切り抜く 選択とマスクの使い方 Walls Floor



髪の毛の切り抜きも超簡単 スゴイぞcs5 Photoshop テクニックス



Photoshop 特定の色を選択して切り抜く方法 色域指定 All One S Life



画像をパスで切り抜く方法 Photoshop




Photoshopでブラシを使って画像を切り抜いてみよう タカフミのデザインについて思うこと




フォトショ初心者 手間だった切り抜きがワンタッチで出来る方法 髪の毛 白バック以外もok リンシラベ



Q Tbn And9gcsrshz90b47qjhjhwerxlscjzhqjteke5dxrln3bggwkgn4nsaq Usqp Cau




Photoshop 画像の切り抜きだけで終わらない そのあとのデザイン加工まとめ デザイン研究所



1




フォトショップのぼかし 便利な3つの技を画像で解説 初心者でも即理解 Udemy メディア


コメント
コメントを投稿